IchigoSoda スタートガイド¶
ここでは、IchigoSodaとsakura.io通信モジュールを組み合わせて、データをプラットフォームに送信するためのチュートリアルを行います。
用意するもの¶
- sakura.io通信モジュール(LTE)
- IchigoSoda/IchigoJam for sakura.io
- microUSBケーブル(ケーブル長1m以下)
- USBコネクタで出力するタイプのACアダプタ(5V 1A以上)
- コンポジット(RCA)ケーブル
- NTSCビデオ信号入力対応のディスプレイ
- PS/2対応のUSBキーボード(注意:キーボードはPS/2に対応している必要があります)
コントロールパネルへのログイン¶
sakura.io コントロールパネルから、 プロジェクト の作成、 通信モジュール の登録、 連携サービス の設定を行います。
会員IDの取得¶
さくらインターネットのサービスで使用する「会員ID」が必要です。 さくらインターネットの会員IDをお持ちでない場合は、 マニュアル>会員登録 を参考に、会員IDを取得してください。
sakura.io コントロールパネル¶
会員登録が完了したら、 sakura.io コントロールパネル を開き、コントロールパネルにログインします。
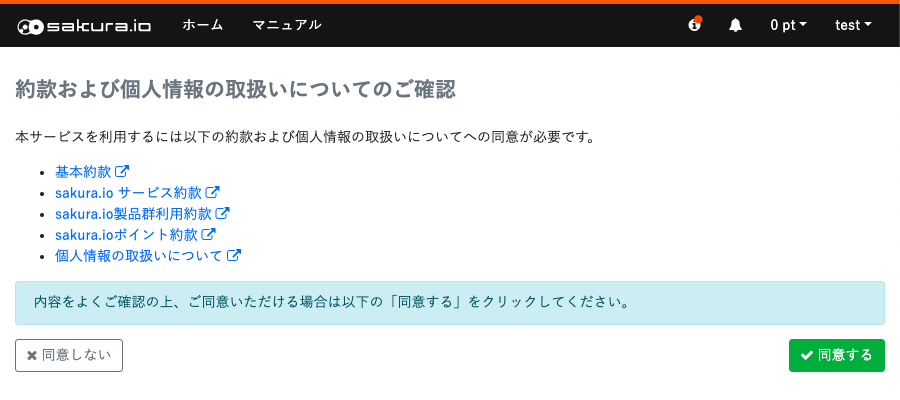
初めてコントロールパネルにログインした場合、各種約款への同意を求められます。
内容をご確認いただいたうえで、 ✓同意する をクリックするとコントロールパネルにアクセスできます。

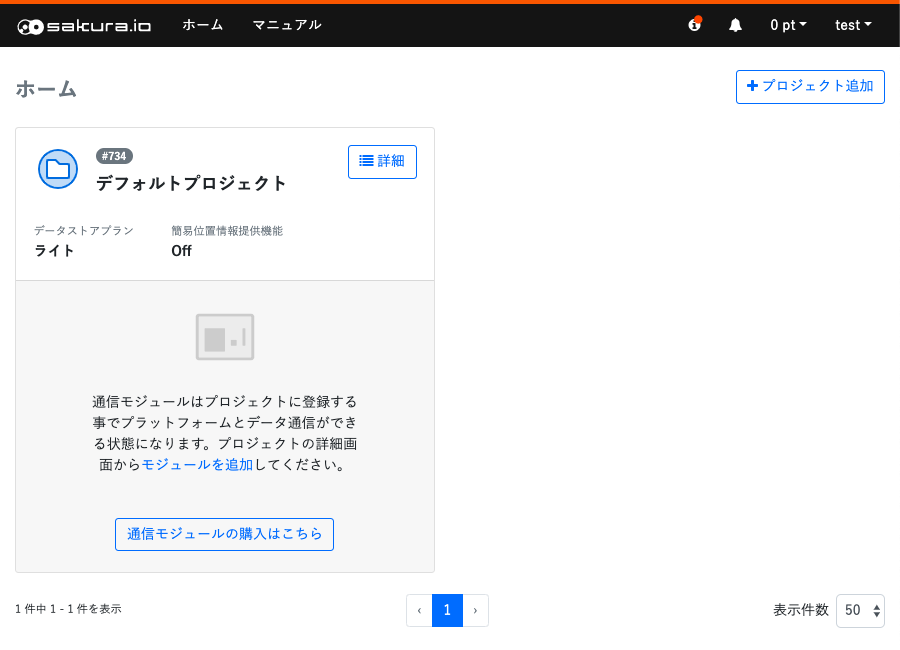
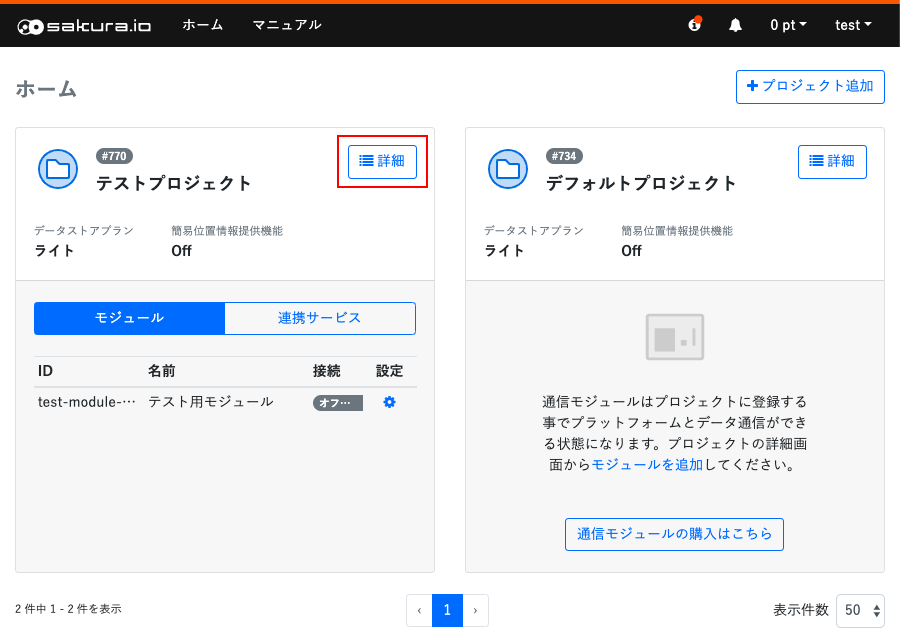
コントロールパネルにアクセスすると、プロジェクトの一覧が表示されます。
初回ログイン時には デフォルトプロジェクト という名前のプロジェクトが自動で作成されます。

このプロジェクトを使って進めることも可能ですが、この手順では新たにプロジェクトを作成し、そちらを使用することにします。
プロジェクト作成¶
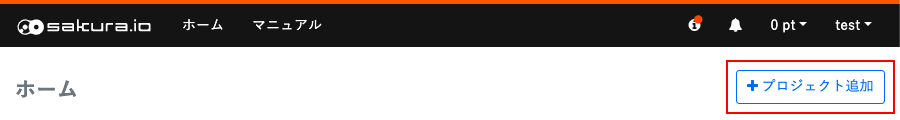
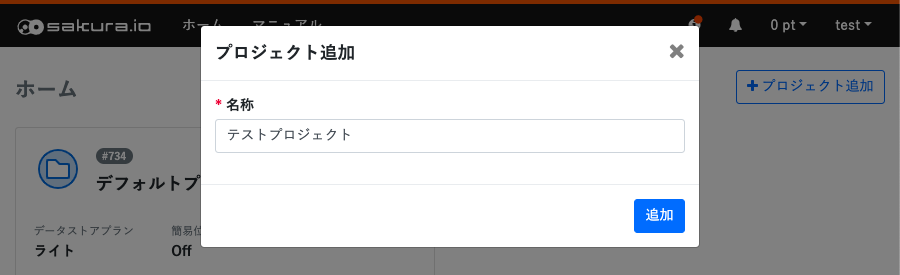
プロジェクト一覧画面を開いたら、右上にある +プロジェクト追加 をクリックします。

プロジェクト追加のダイアログが開きますので、 名称 欄に任意の名前を入力し、 追加 をクリックします。

プロジェクトが作成されると自動的にプロジェクト詳細の画面に遷移します。成功した通知で作成されていることを確認できます。

通信モジュール登録¶
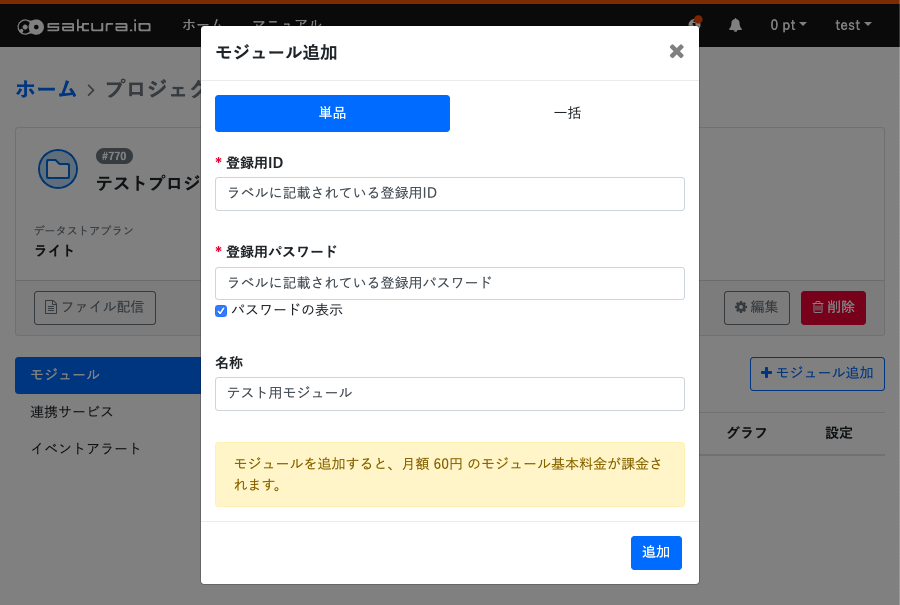
次にモジュールの登録を行います。作成したプロジェクトの詳細画面から モジュール追加 のボタンをクリックします。

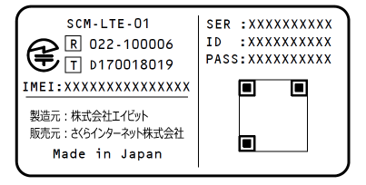
モジュール追加のダイアログが開きます。sakura.io モジュールのラベルに記載されている登録用IDと登録用パスワード情報を確認します。
登録フォームには、sakura.io モジュールに貼り付けられている下のラベルのうち ID:XXXXXXXXXX と PASS:XXXXXXXXXX の部分を入力します。
文字が小さくて読み取りづらい場合には、その下のQRコードを読み取ることで同様の情報を得ることができます。

モジュール記載の登録用ID、登録用パスワード、および任意の名称を入力して、 追加 ボタンをクリックします。

登録に成功すると、このようなダイアログが表示されます。登録対象のモジュールが初めてsakura.ioコントロールパネルに追加された場合、初回登録ポイントがアカウントに付与されます。

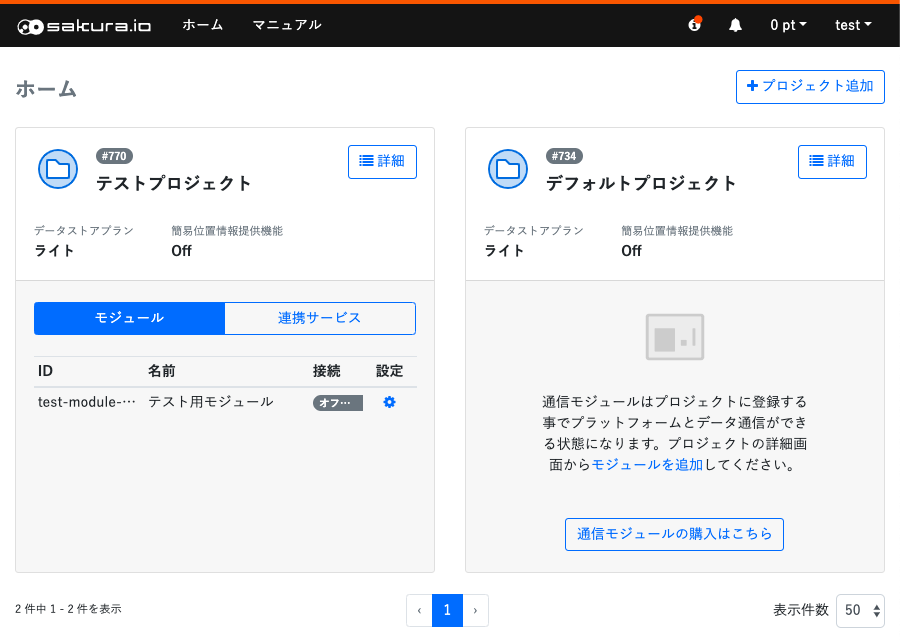
ホームへ戻る ボタンをクリックすると、プロジェクト詳細ページでモジュールが追加されていることを確認できます。

連携サービス作成¶
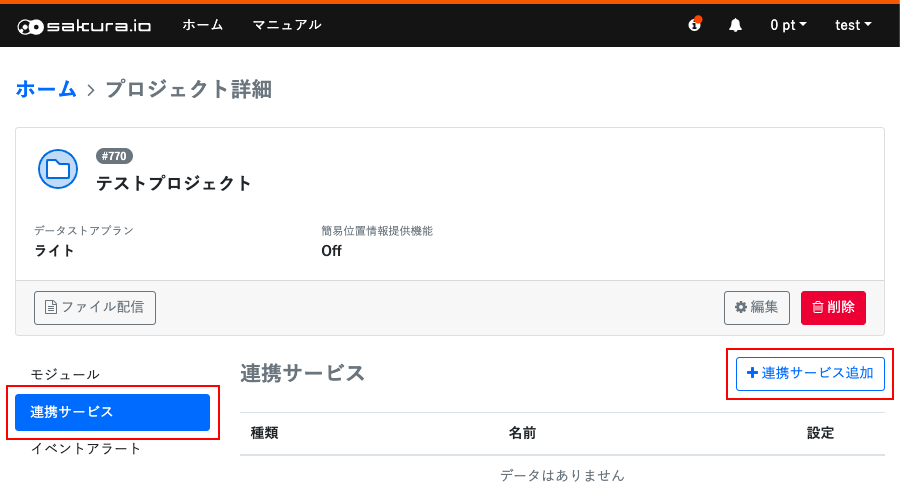
続けて、連携サービスを作成します。モジュールを登録したプロジェクトの 詳細 ボタンをクリックしてプロジェクト詳細画面を開きます。

プロジェクトの詳細ページ内の 連携サービス をクリックします。連携サービス一覧表示に切り替わるので、右端の 連携サービス追加 をクリックします。

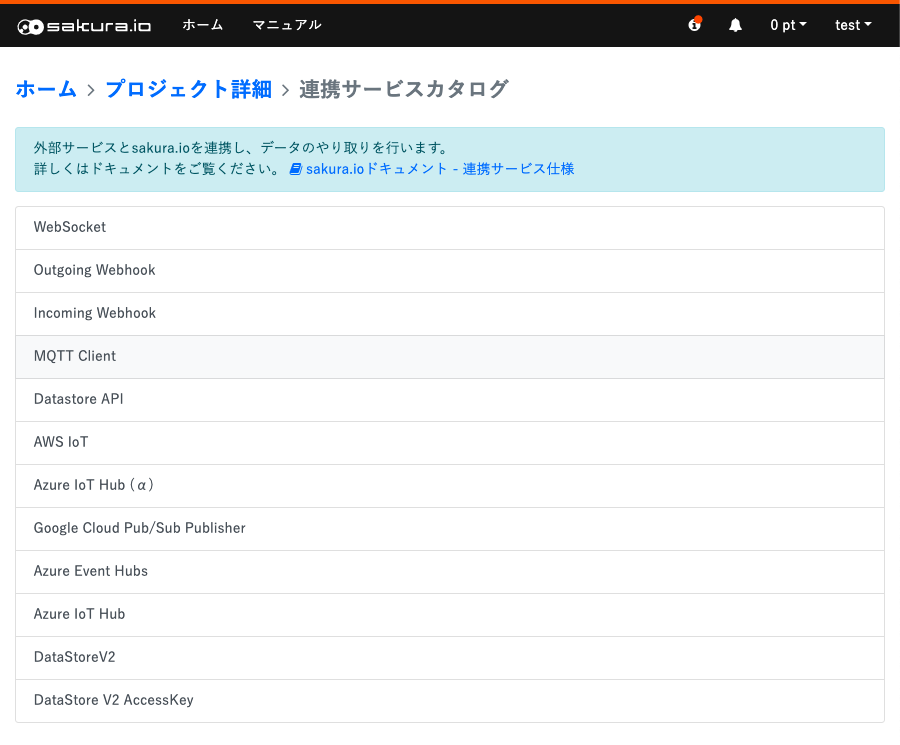
連携サービスカタログの選択画面に遷移します。ここではWebSocketを選択します。
WebSocket連携サービスを使うと、通信モジュールからのメッセージをブラウザ上でプレビューできるほか、外部のプログラムとの双方向通信の窓口として使用することができます。

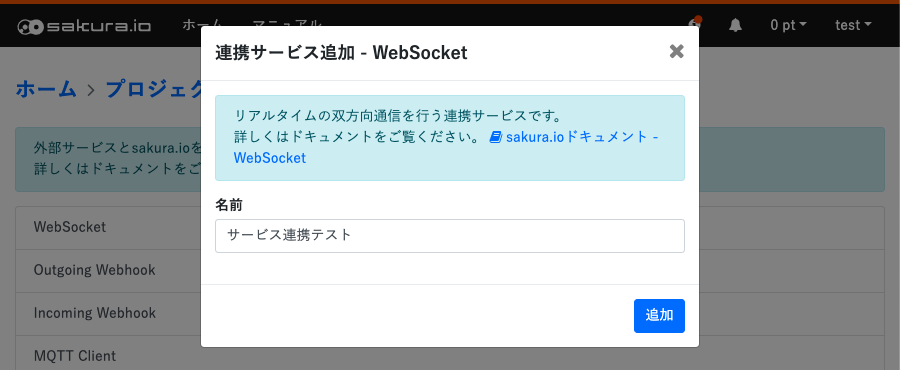
名前の入力を求められるので、適当な連携サービス名を入力します。入力が済んだら 追加 ボタンをクリックします。

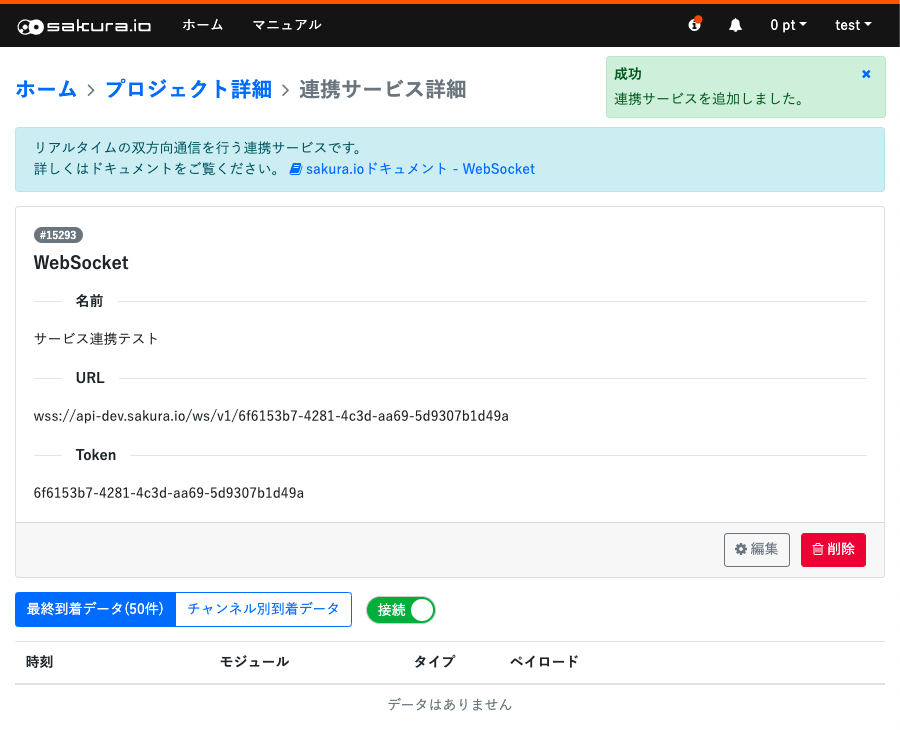
連携サービスが作成されると自動的に連携サービス詳細の画面に遷移します。成功した通知で作成されていることを確認できます。
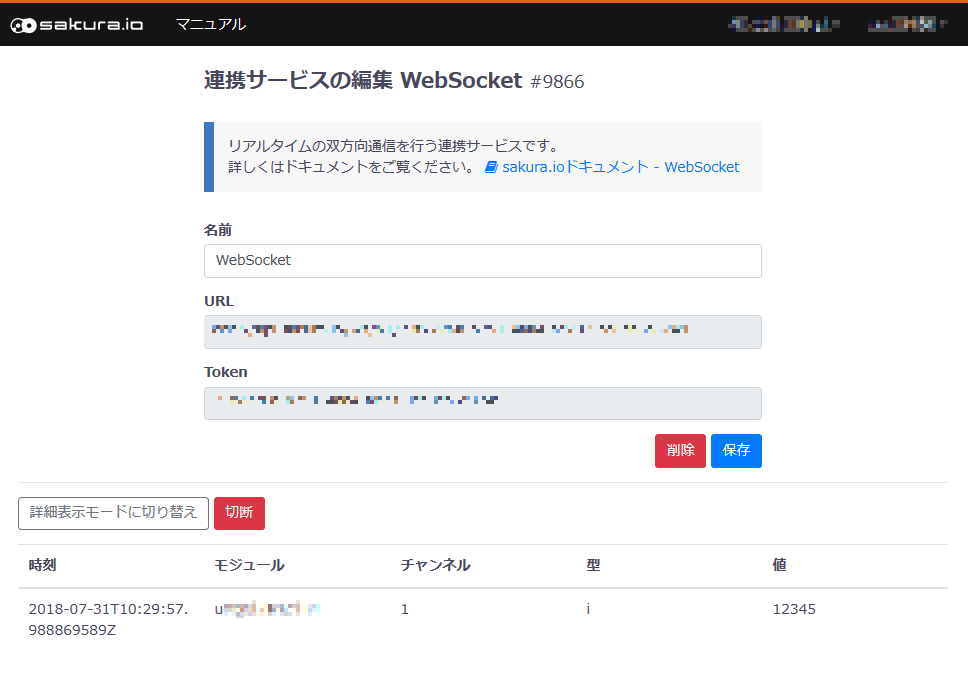
この画面では、sakura.io 通信モジュールから送信されてきたデータをブラウザ上で確認することができます。

このページは、この後の手順でデータが送信されてきたことを確認するために使用しますので、ブラウザで開いたままにしておくことをおすすめします。
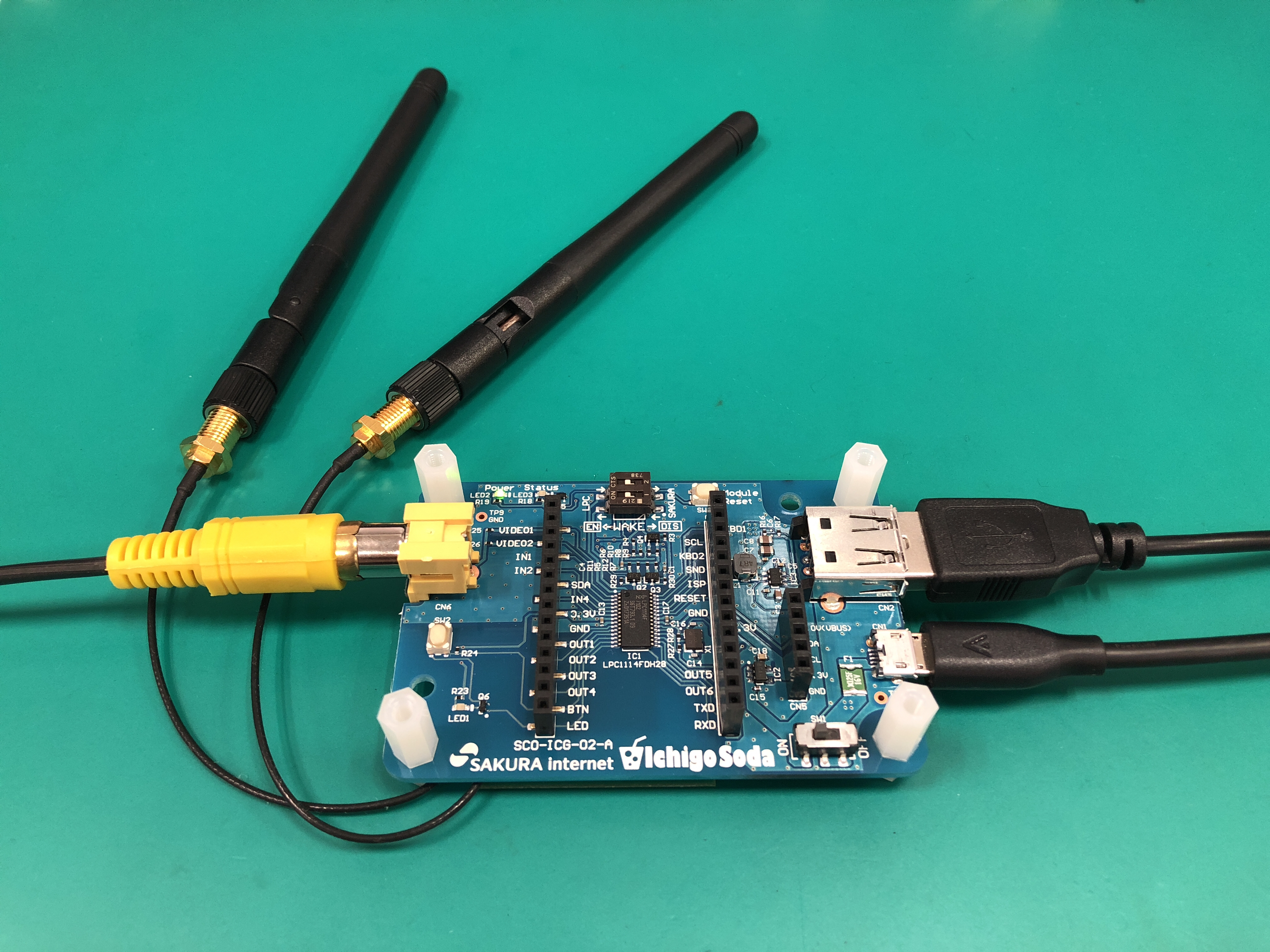
デバイスの組み立て¶
通信モジュールとIchigoSodaの組み立て
sakura.io 通信モジュールの取り付け¶
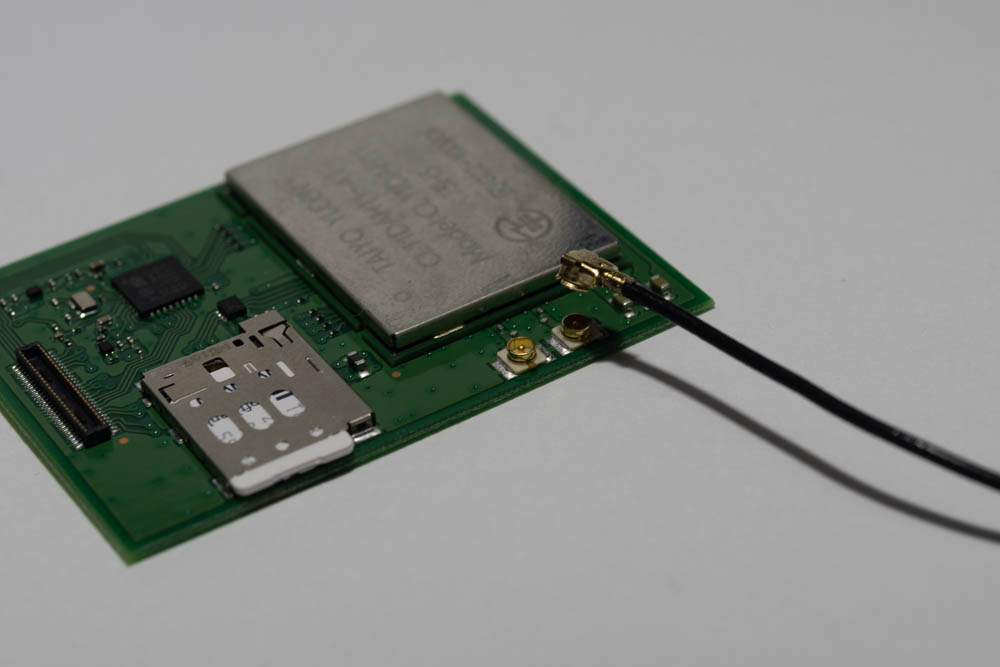
IchigoSodaにsakura.io 通信モジュールを取り付ける前に、sakura.io 通信モジュールにアンテナケーブルを取り付けます。
両面テープで固定した場合、後からアンテナケーブルを取り付けることができなくなります!!!!!
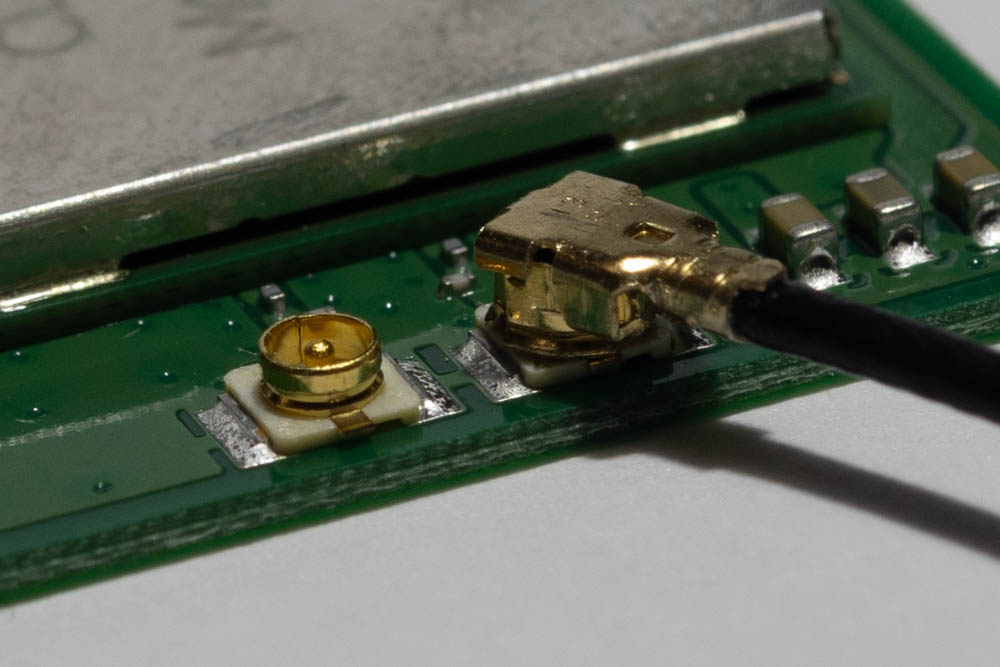
空中線用のアンテナケーブルと通信モジュール側のアンテナコネクタを合わせ、垂直にはめ込みます。


警告
端子同士がズレている状態や斜めから強く押し込むとアンテナ端子が変形・破損する場合があります。
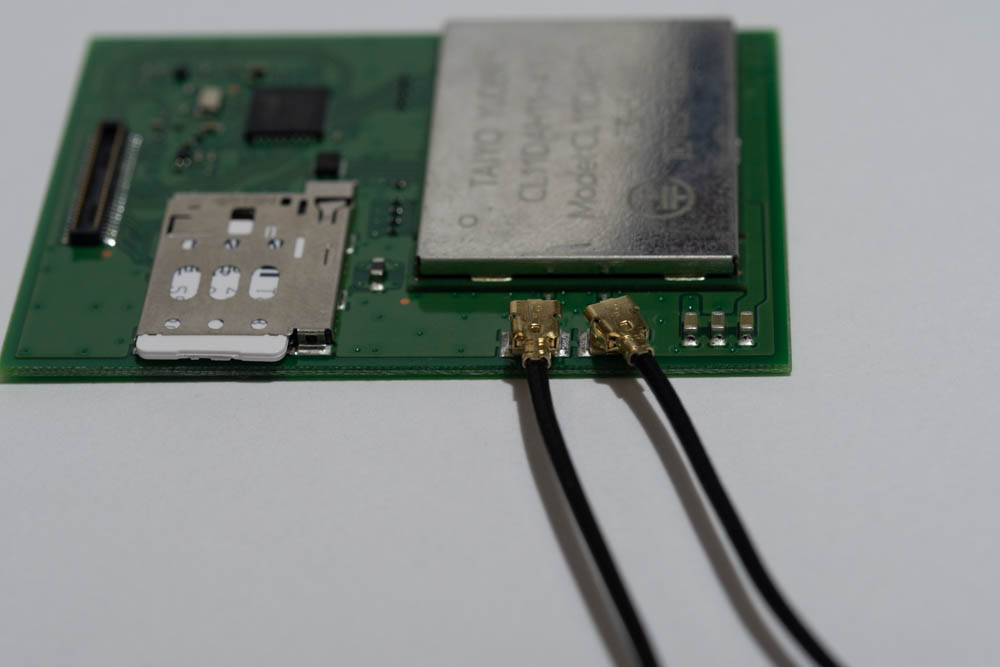
基板には2つアンテナの端子があるため、2つとも取り付けます。

アンテナケーブルのスクリュー溝部とアンテナを合わせて回すことで取り付けます。

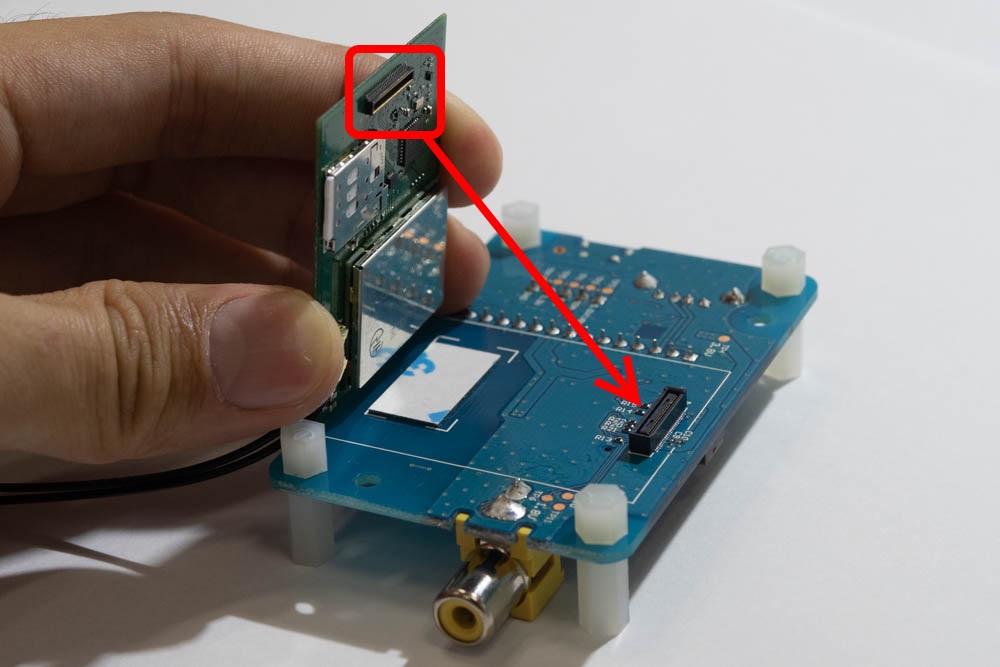
sakura.io通信モジュールをIchigoSodaに取り付けます。コネクタ同士の位置が合っていることを確認し、垂直にはめ込みます。 この時、必要に応じて両面粘着テープを使用します。

警告
両面粘着テープを使用すると強力に固定されるため、IchigoSodaから通信モジュールを取り外すことができなくなります。その他機器への取り付けを検討されている場合は両面粘着テープを使わないようにしてください。 なお、ホストインタフェースの挿抜保証回数は30回です。 コネクタ部は壊れやすいため、挿抜は注意して行ってください。
手入力送信用プログラムの書き込み¶
sakura.io プラットフォームでデータが受信できたことを確認するために、まずsakura.ioコントロールパネルでWebSocket連携サービスを作り、ブラウザで表示しておきます。
電源を入れると、通信モジュールの点滅がはじまり、1分ほど待つと、1回点滅になります(3回は回線接続中、2回はサービス接続中)。
電源が入ったら、IchigoSodaに接続されているキーボードでプログラムを入力し、データを送信します。
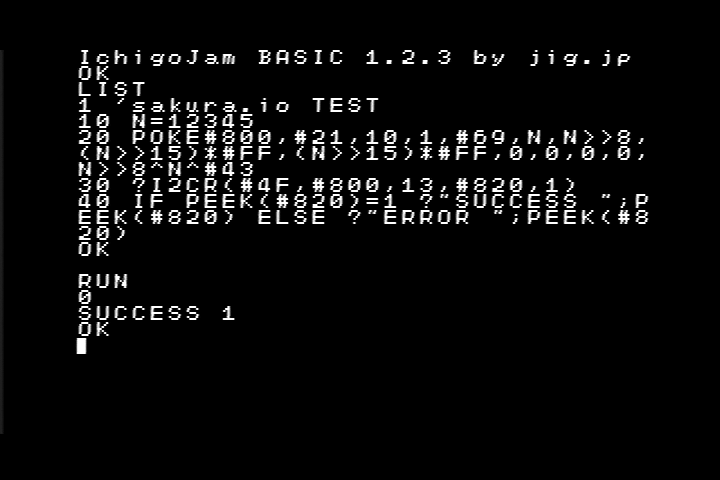
以下のプログラムでは、数字の"12345"をプラットフォームに送信します。
1 'sakura.io TEST
10 N=12345
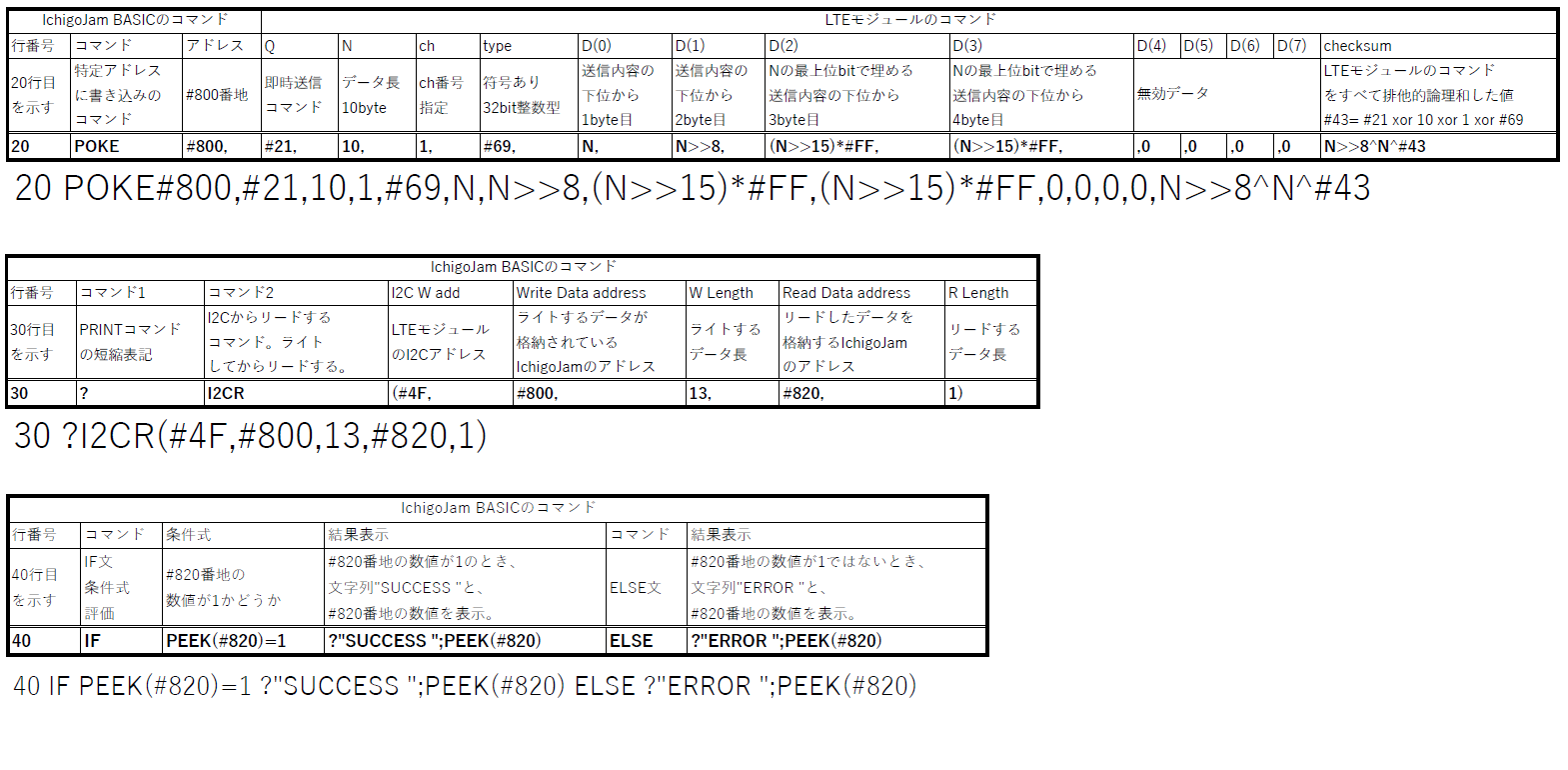
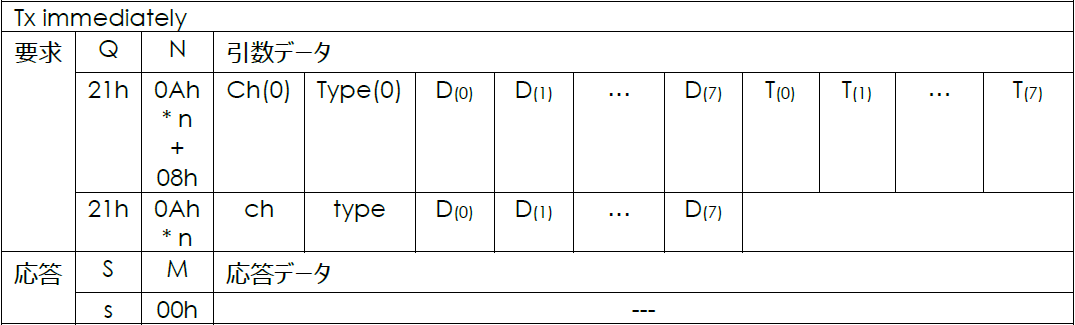
20 POKE#800,#21,10,1,#69,N,N>>8,(N>>15)*#FF,(N>>15)*#FF,0,0,0,0,N>>8^N^#43
30 ?I2CR(79,#800,13,#820,1)
40 IF PEEK(#820)=1 ?"SUCCESS ";PEEK(#820) ELSE ?"ERROR ";PEEK(#820)
入力が終わったら、 F5 キーを押してプログラムを実行します。 SUCCESS と表示されればプログラムが正しく実行できています。

それぞれの行の意味は以下の通りです。
- 1行目:ファイル名になります。
- 10行目:変数NにLTEモジュールで送信したい数値を代入します。ここでは12345を代入。
- 20行目:#800番地にLTEモジュールに送信するデータ(13byte)を格納します。
- 30行目:20行目で格納したデータを、I2Cバスインタフェース経由でLTEモジュールに送信します。送信後に1バイトリードして#820番地に格納します。
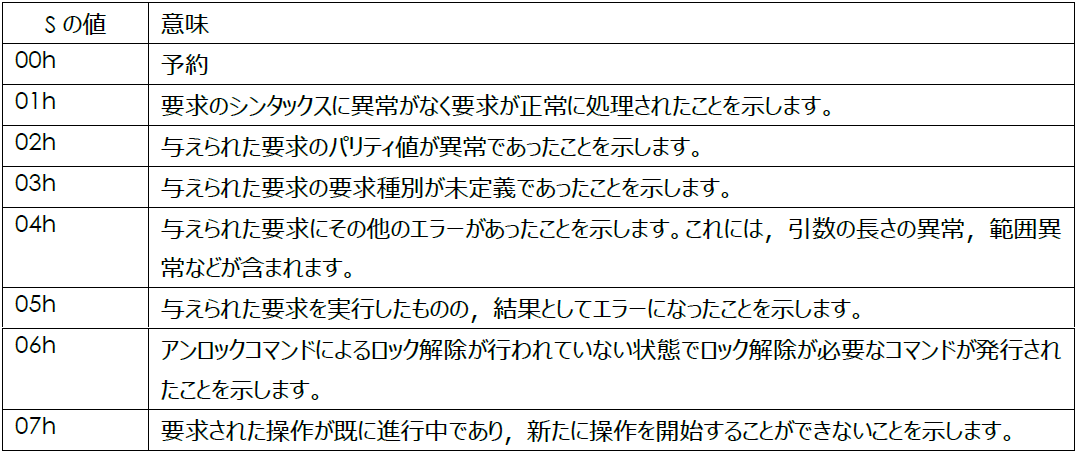
- 40行目:30行目で#820番地に格納したリードデータから、送信に成功したかどうかを判定して表示します。
コマンド動作の詳細については以下の画像をご覧ください。画像をクリックすることで拡大して見ることができます。



連携サービス作成 の手順で開いた 連携サービスの編集 画面にデータが表示されれば成功です。
上記サンプルプログラムでは変数Nに12345を代入しているため、送信されてきたデータの値が12345となっています。

最後に¶
以上でチュートリアルは完了です! これでIchigoSodaからsakura.io へデータを送信し、ブラウザ上で送信されたデータを確認することができました。
例えば、センサーからのデータをsakura.ioへ送信したい場合には、センサーをIchigoSodaに接続し、センサーからのデータをIchigoSodaで取得できれば、上記のコードと同様にして簡単にセンサーデータをsakura.io へ送信することができます。
お好きなセンサーモジュールを接続したり、別途販売しているブレイクアウトボードを使用して他のマイコンボードを組合せたり、実際の案件にお役立てください!